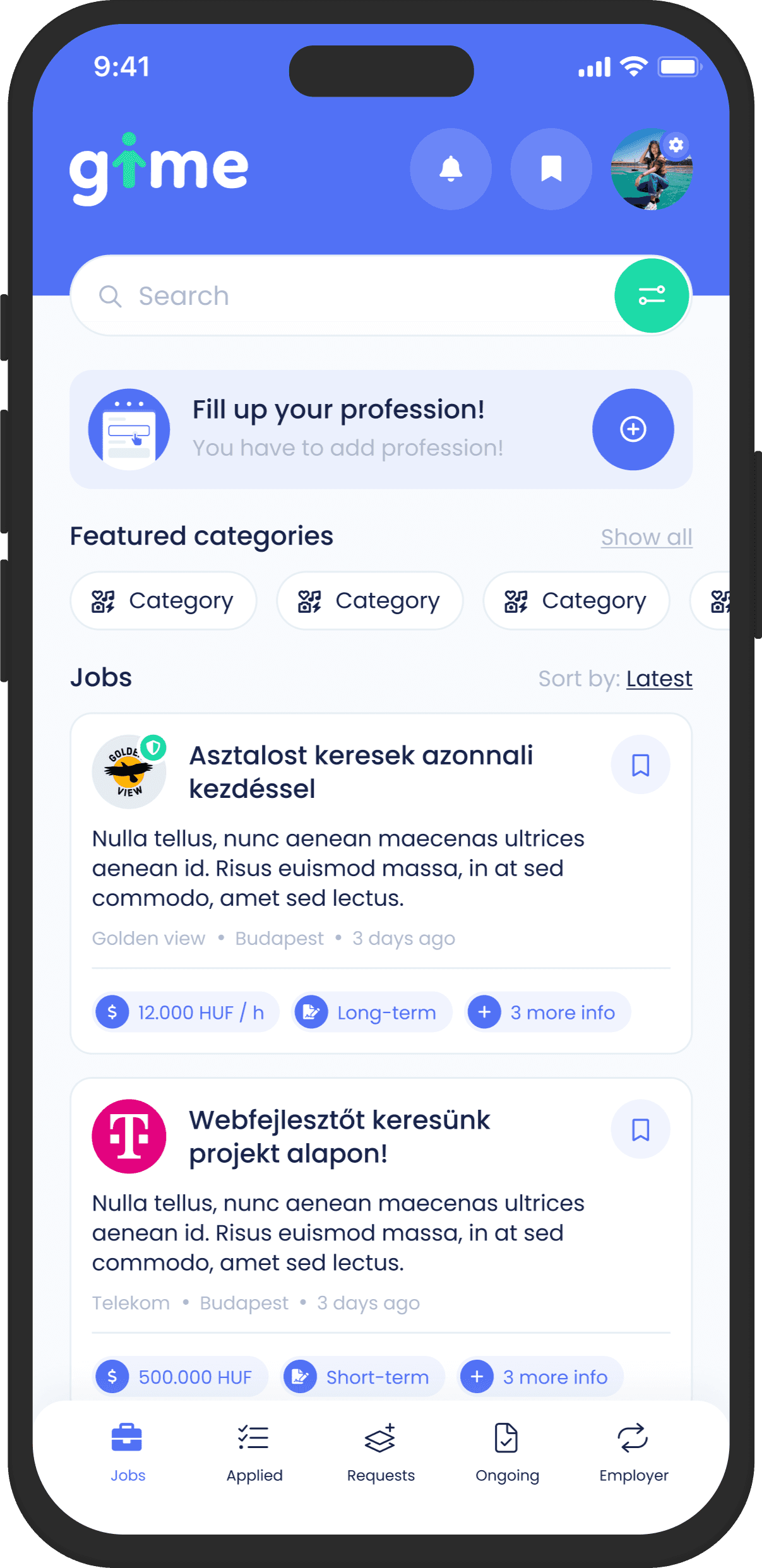
Gime app - Digital Product Design
We helped bring to life a groundbreaking product idea rooted in positive human values, fostering community, and posing significant business potential.
Goals
Validate Product Concept • Creating User-Centric Brand Identity and App Design • Investor Engagement
4
Developer
Member
3
Months
Duration
Figma, Photoshop, Illustrator
Tools
Background Story
In the year of COVID-19, when people were isolated, inspired by a humane idea, CommIT Smart envisioned a digital platform that brings together those in need of help and the heroes ready to assist them.
The product aims to provide a platform where users seeking assistance in a task can connect with those who can help them. Essentially, it addresses the matching of labor demand and supply, but in a unique way, with a primary focus on individual users.

Goals
The primary goal of this project was to validate various ideas and operational logics, as well as to assess the possibilities within the product concept in order to determine the direction for its development.
The most appropriate format for creating a mediator environment was crucial, followed by the development of a user interface that is intuitive and easy to use for users with a variety of technical backgrounds.

Challenges
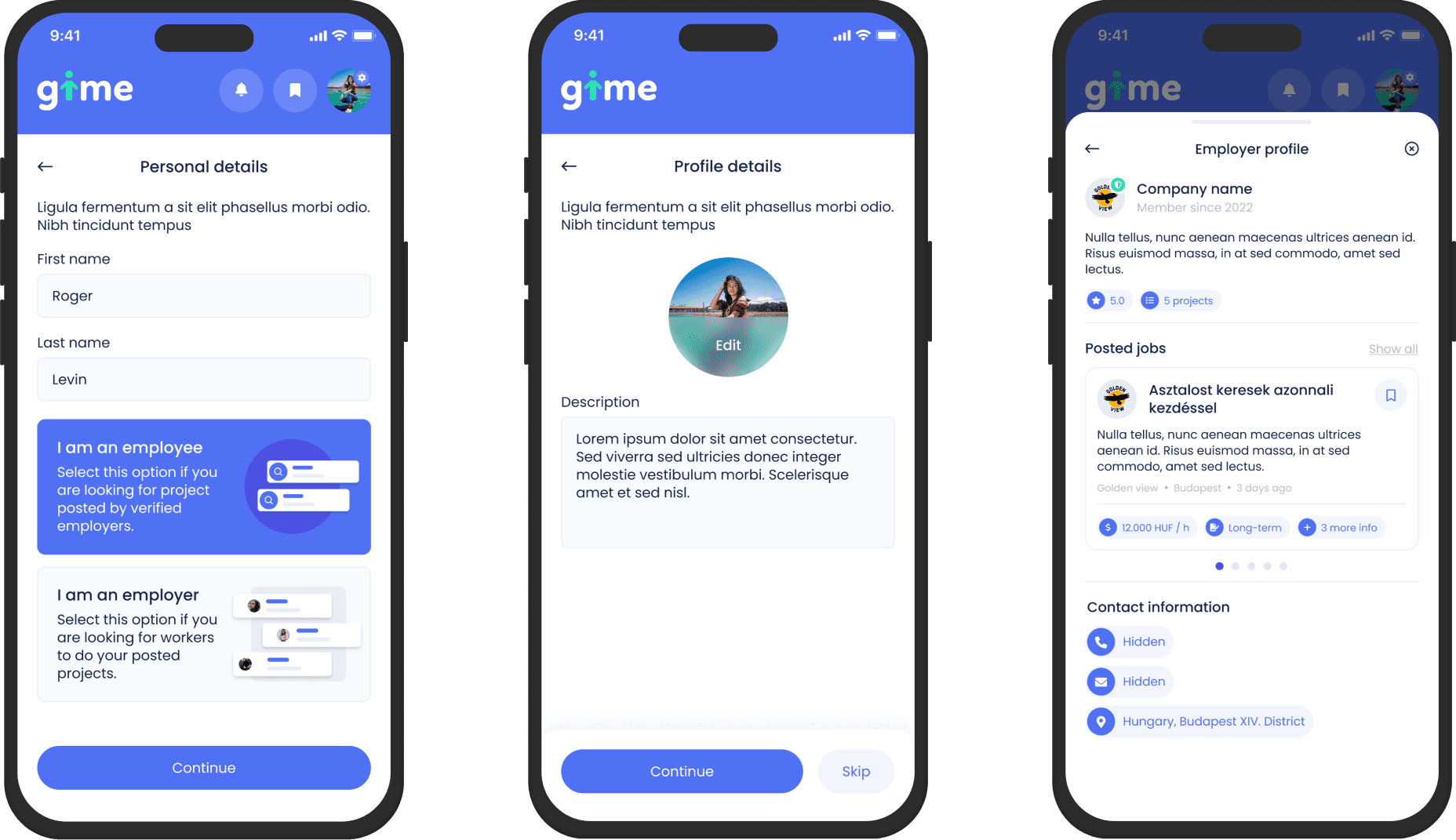
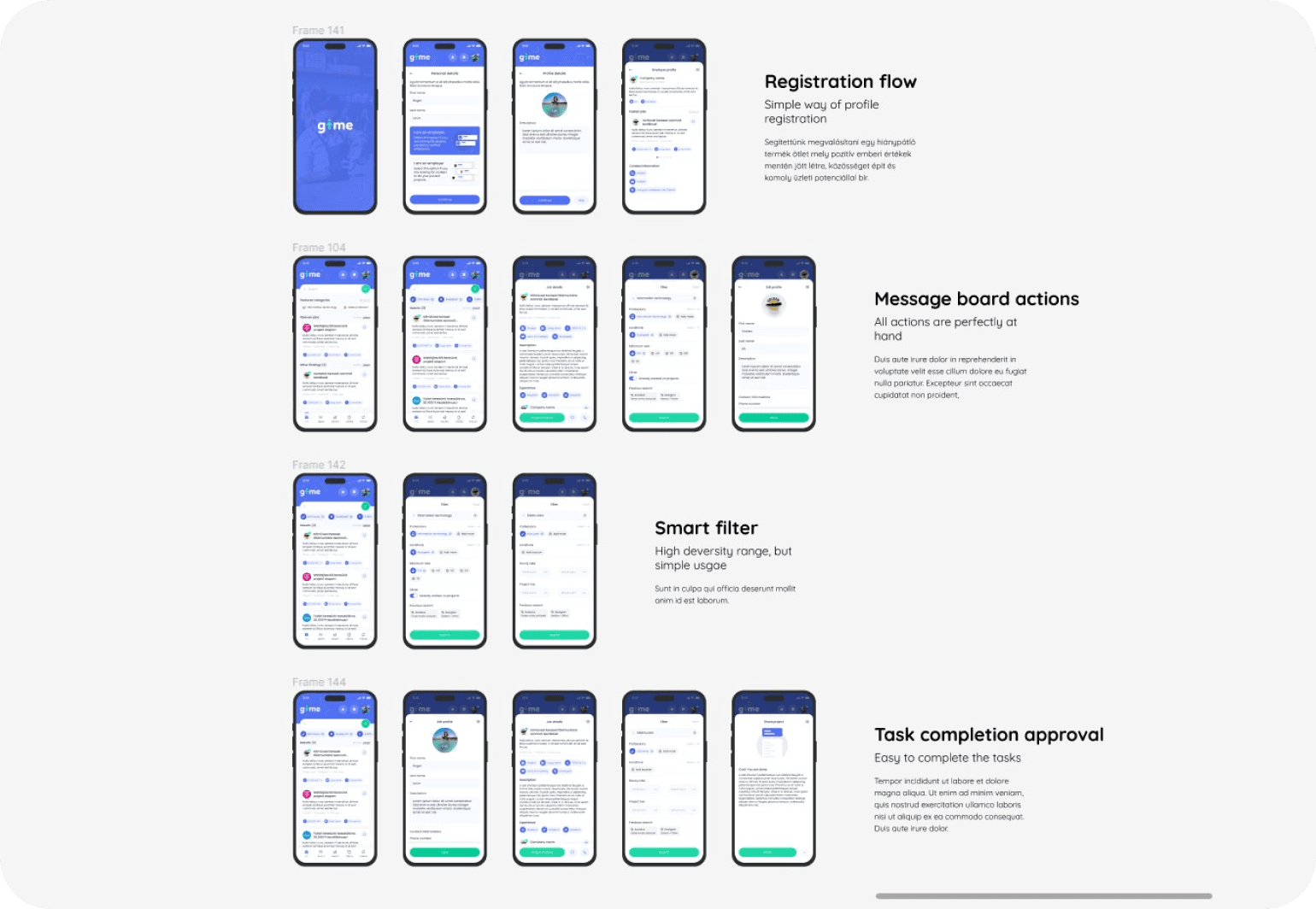
Perhaps the most challenging aspect of the application was to address the differing needs of the two user groups, each with a unique set of features. In order to present a relevant user interface, it was essential to determine the user's primary objective at the registration stage. It was also necessary to ensure that the user could easily transition between the two interfaces if they wished to use the service from the other end.
As a result of connecting the demand and supply sides, a complex and lengthy user flow needed to be optimized in order to create a user interface that facilitates simple and seamless workflows. Developing a user interface that caters to a wide range of target audiences was challenging.

Timeline
I. Research
Our first step in implementing the idea was to begin the research phase. As there were no direct competitors with similar functionalities, we analyzed the operation of products with similar features and sought inspiration from them. On the basis of the information available, we developed Buyer Personas, indicating that an 80-year-old grandmother and a 20-year-old web designer could be potential users.Duration: ~1 week
II. Determining the type of user interface
Following this, we determined the type of primary user interface. Ultimately, the choice fell on a mobile application.
Duration: ~1 week
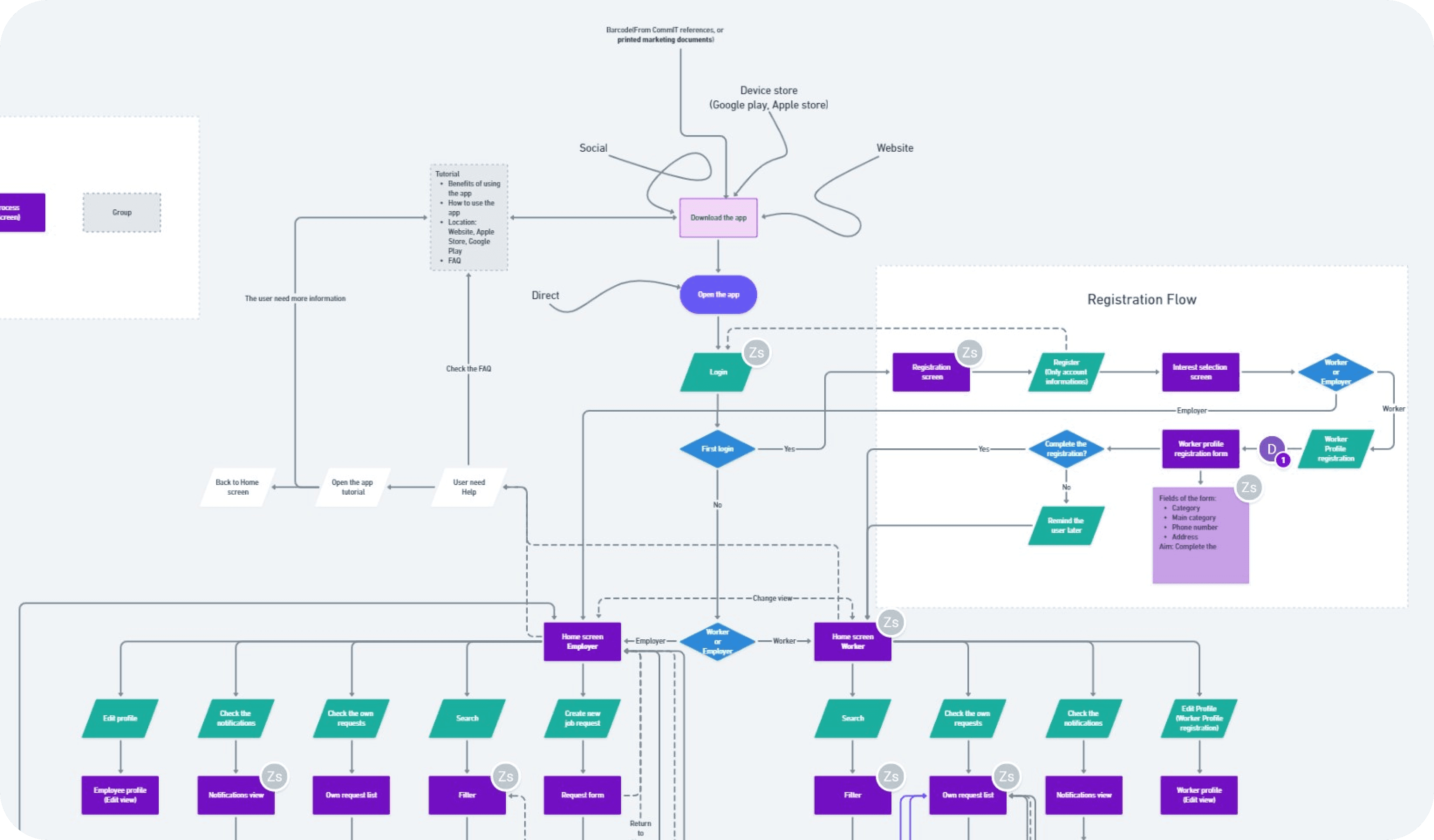
III. User Flow Modeling
Based on the specifications, we modeled user journeys for the main functions. Several processes proved to be quite complex, requiring subsequent optimization. This stage highlighted numerous technical challenges and supported business decision-making.
Duration: ~1 week

IV. Wireframing
Drawing the user paths served as a perfect basis for creating wireframes. Although the processes had been refined in the previous phase, we still faced the complexity of the interface, caused by the different workflows and feature sets of the two user bases. This problem was resolved by designing interfaces with the same layout but different functionality. This simultaneously improved the app's usability, simplified development, and reduced costs. Simultaneous service to both groups was achieved through an intuitive view-switching function.
Duration: ~2 weeks
V. LoFi prototyping
In the next stage, we defined critical user interactions and flows to create a LoFi prototype for modeling and subjected them to user tests.
Duration: ~1 week
VI. Brand identity creation
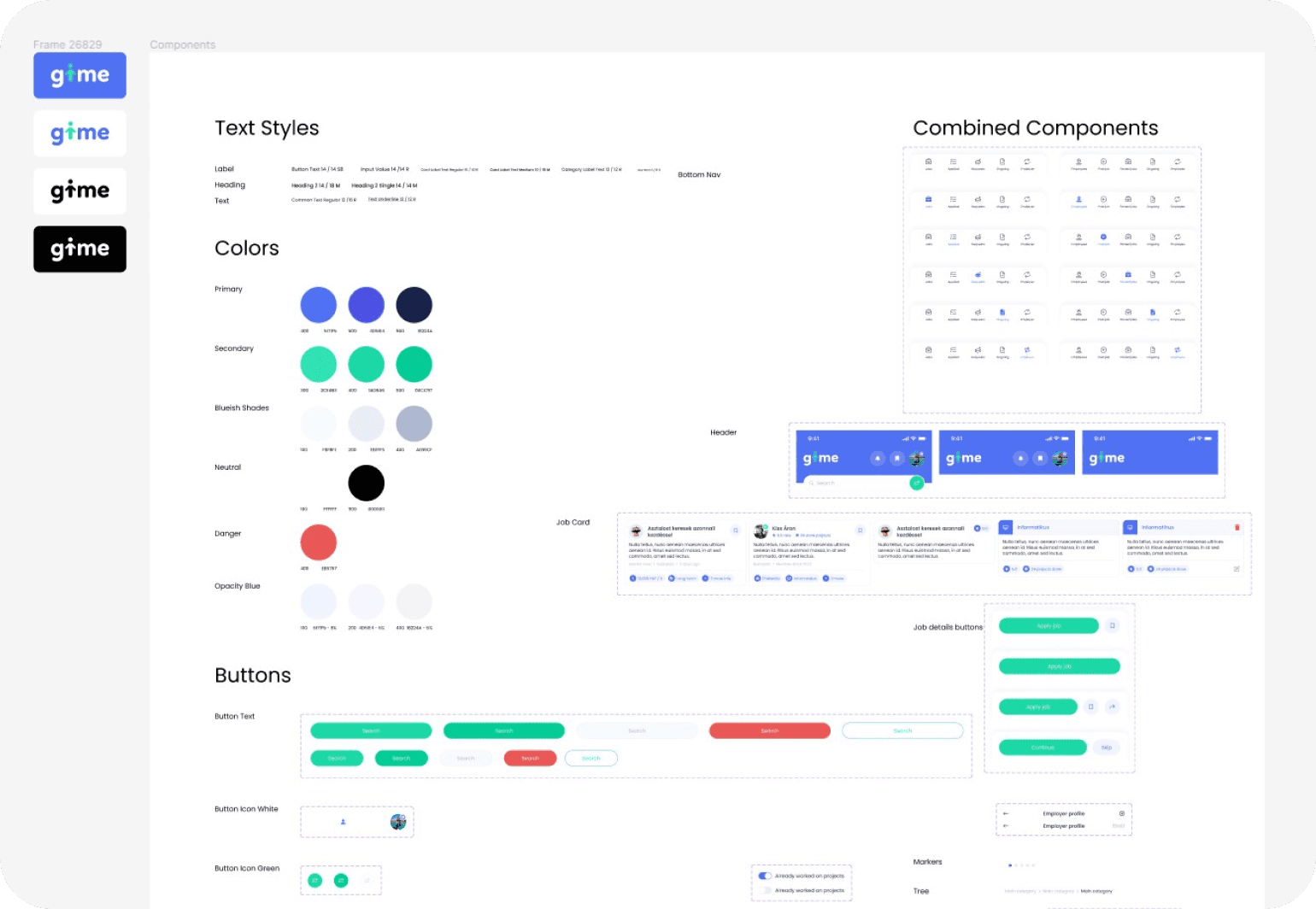
Meanwhile, the creation of Brand Identity began as a parallel thread, based on the research work done in the early stages. As a result, the product's logo, the application's color and style, and the feelings and communication guidelines we wanted to convey with the brand were developed.
Duration: ~1 week

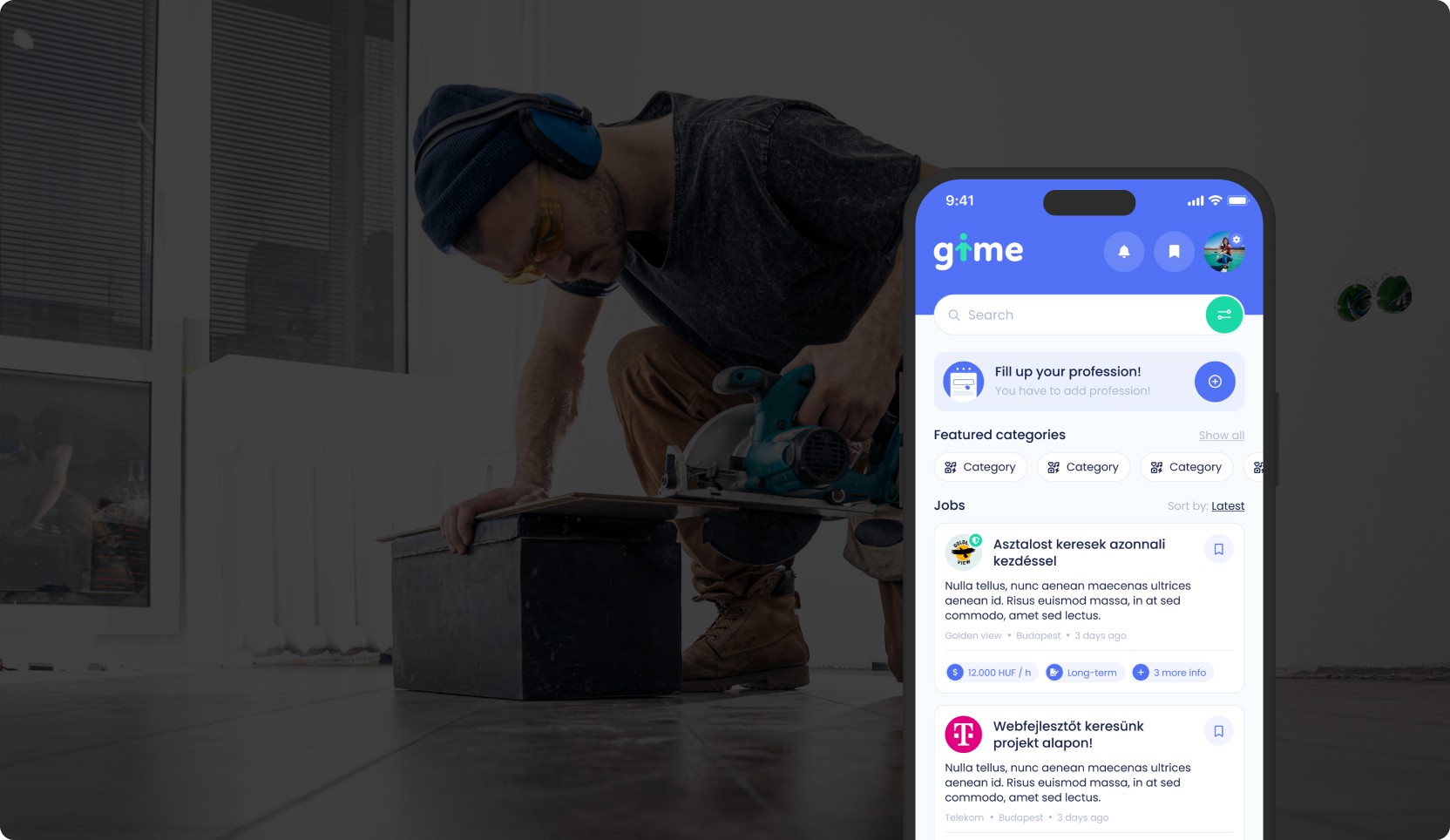
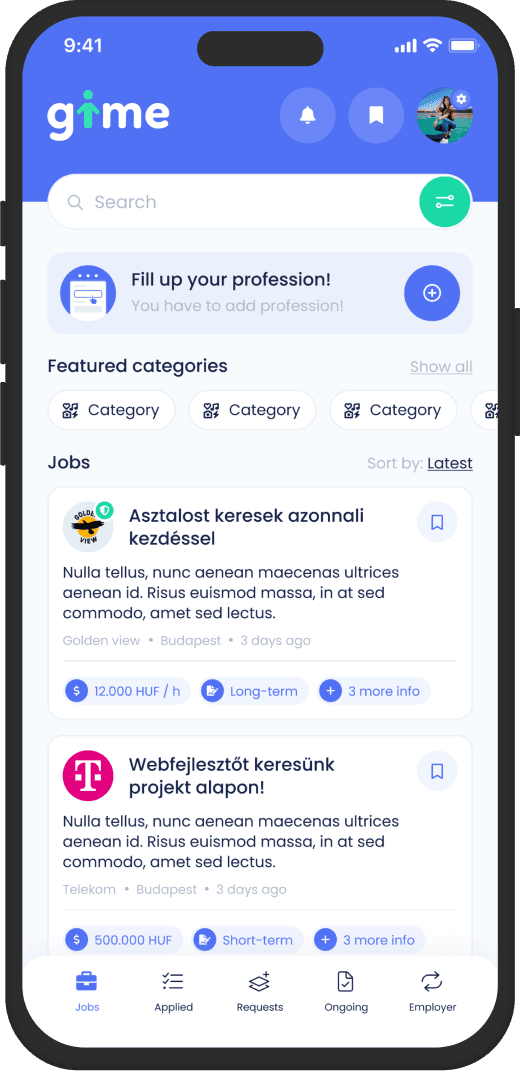
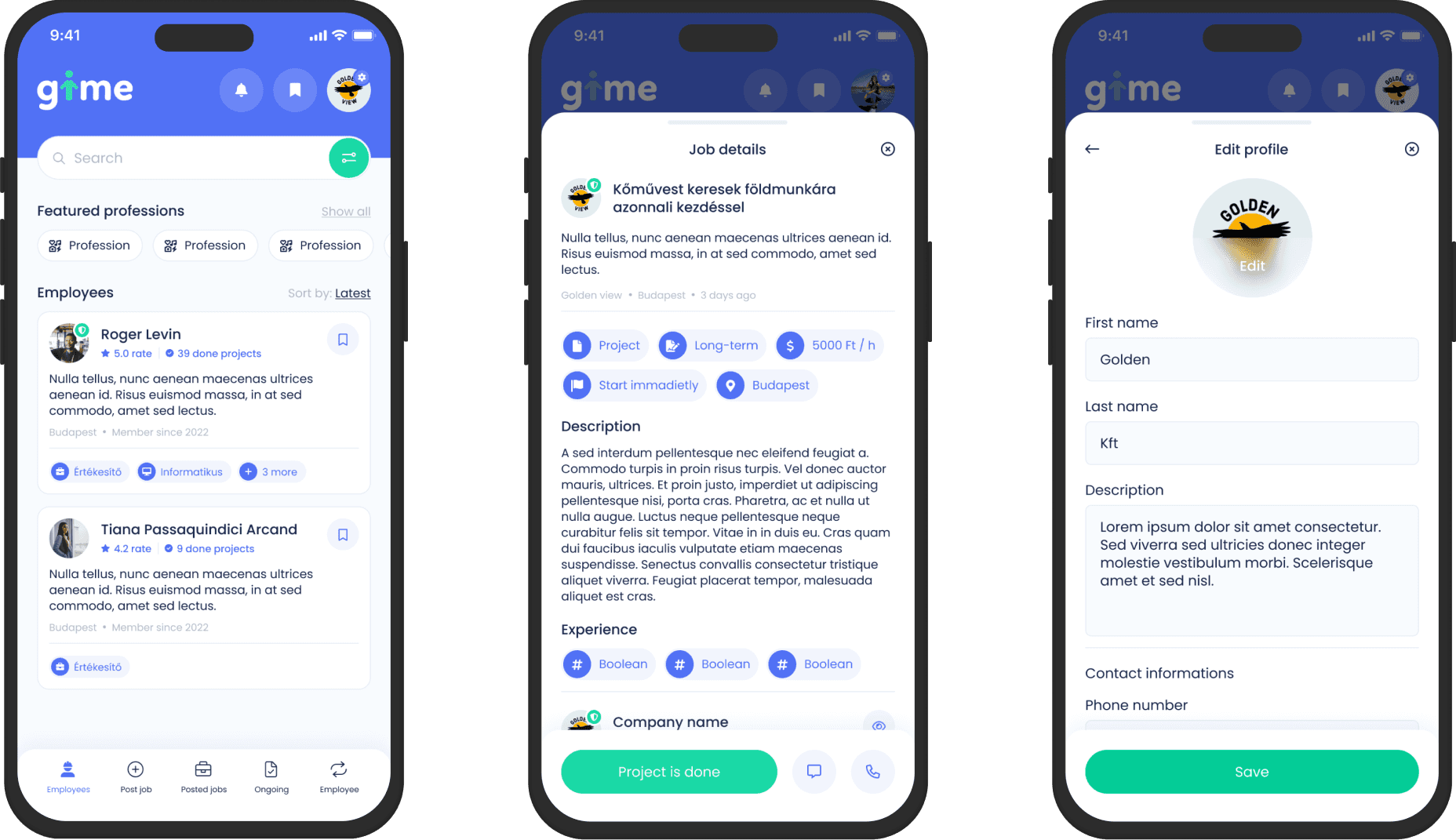
VII. UI designing
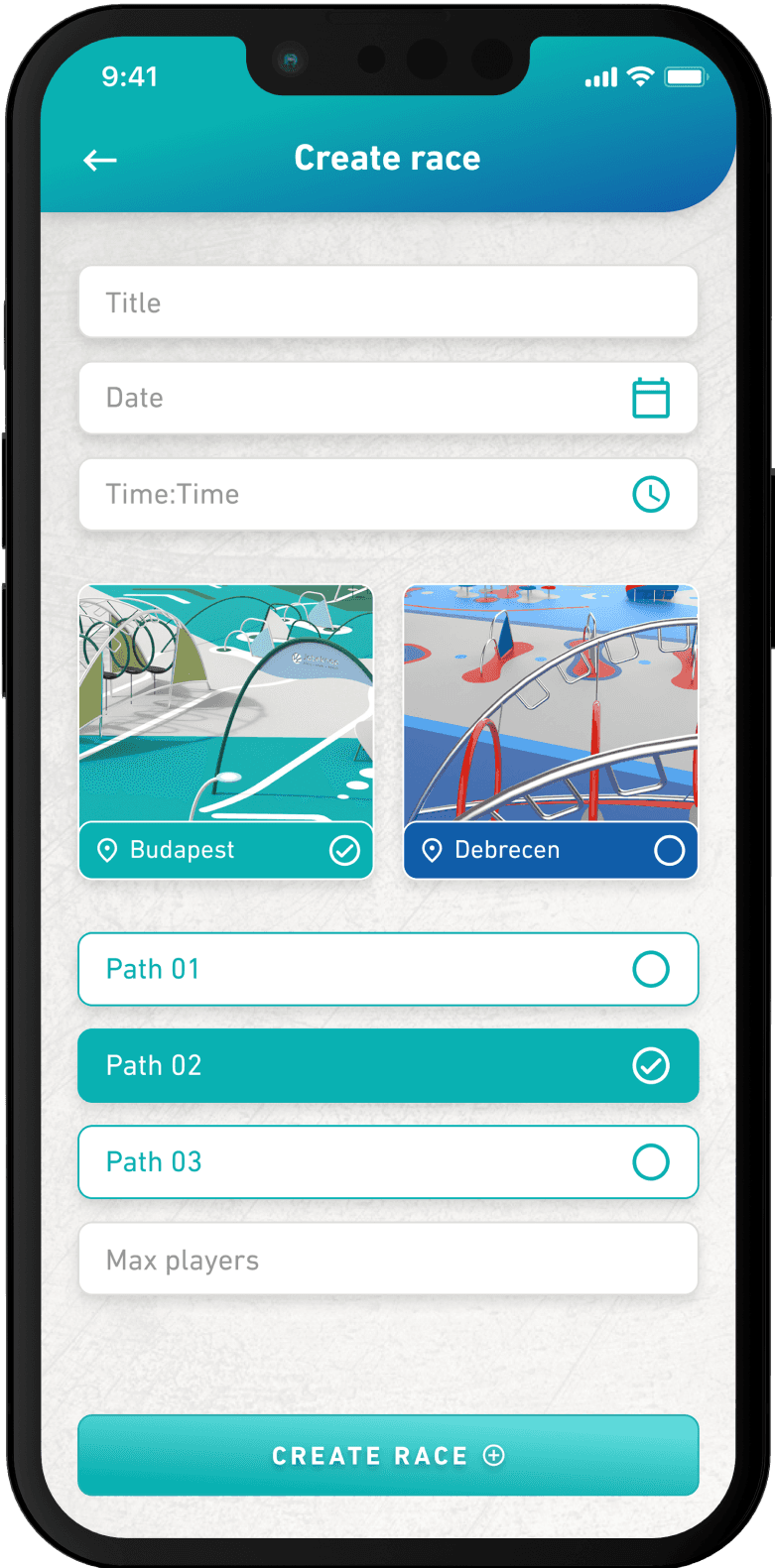
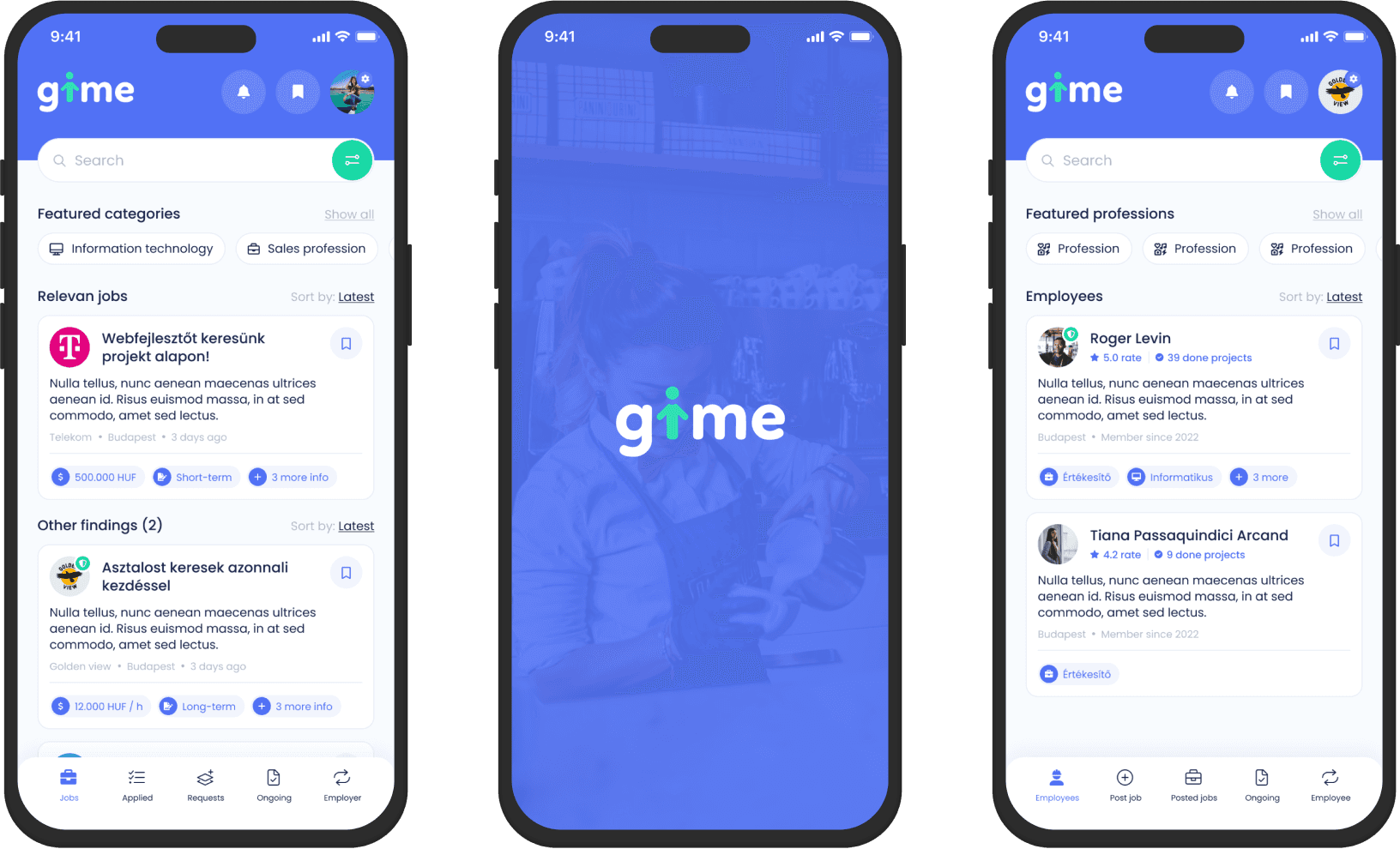
Once everything came together, we moved on to UI design. Initially, we created three versions for different UI concepts. Based on audience feedback and business decisions, the winning design was applied to the previously developed UX plans. Following some optimizations, the final UI took shape.
Duration: ~4 weeks
VIII. HiFi Prototyping
As a final touch, we created a HiFi prototype, which became a cornerstone of the presentation materials for investors. It can also be used for additional user tests and serves as a perfect support material during development work.
Duration: ~2 weeks

Outcome
The end result was a brand identity tailored to the target audience, along with a a detailed mobile application UI design and prototype, which was widely utilized by the client.